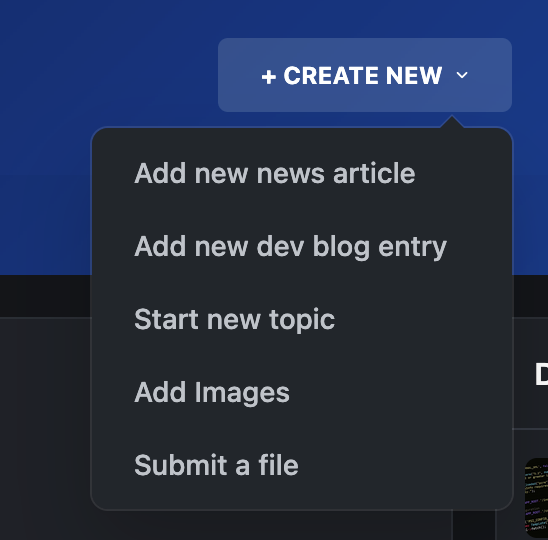
With the release of version 5 of Invision Community we lost (as of version 5.0.3) the create new content menu besides the user menu. With this instructions you can recreate it very easily.
The template adds create links for available databases in Pages, Forums, Gallery and Downloads. I haven't found a reliable method for Blogs.
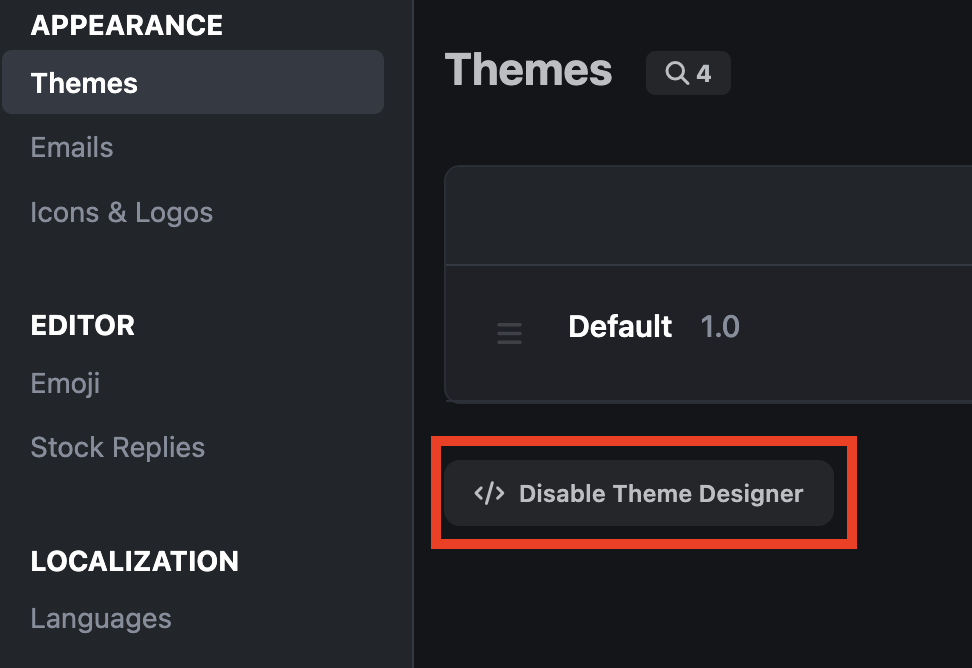
In your ACP go to Customization -> Themes and enable the Theme Designer.
In the above picture it is already enabled.
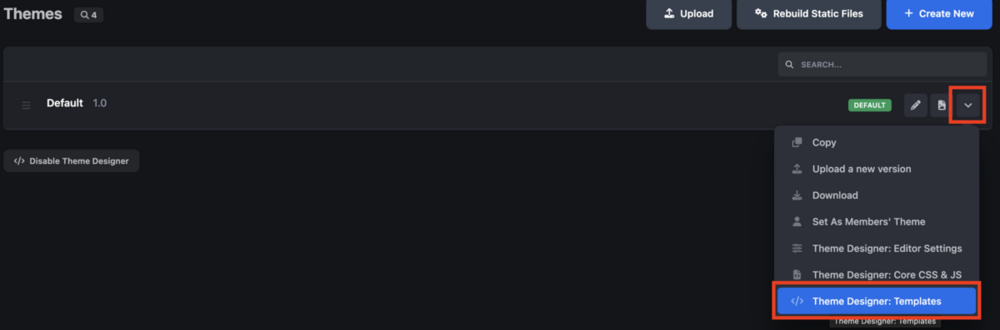
Now select the menu in your prefered theme (or the parent theme, this should inherit it to the sub themes, didn't try it).
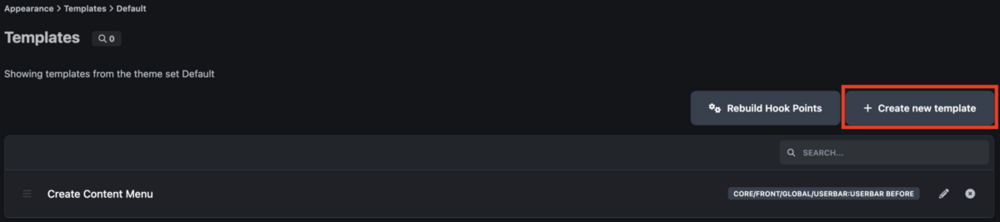
Now create a new template.
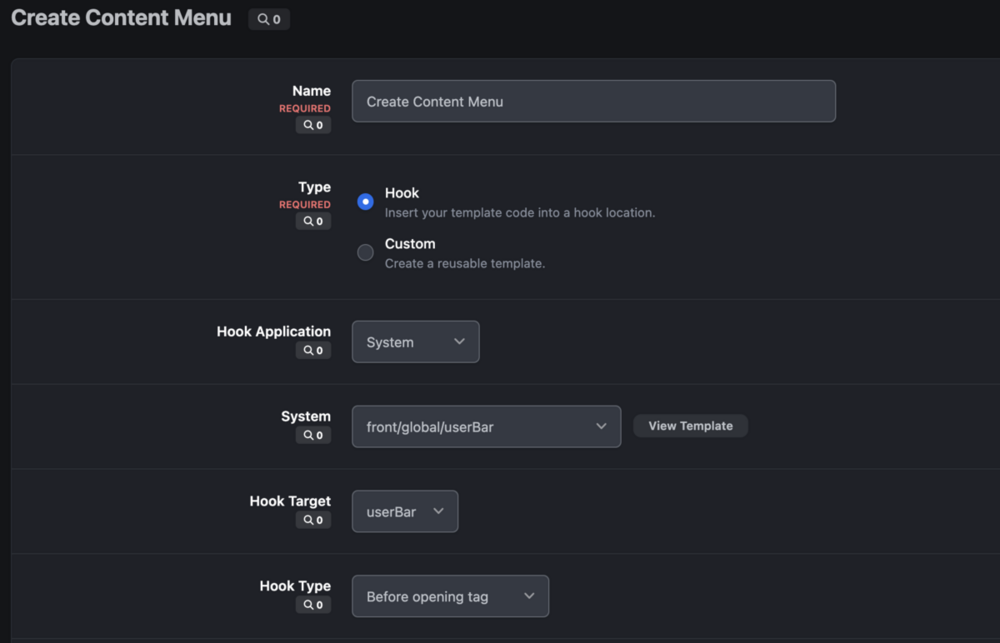
In the following menu enter a prefered name and use the settings shown in the picture.
Paste the following code into the HTML section.
{{ $cmsEnabled = false; }}
{{ $forumsEnabled = false; }}
{{ $galleryEnabled = false; }}
{{ $downloadsEnabled = false; }}
{{ $counter = 0; }}
{{foreach \IPS\Application::enabledApplications() as $appl}}
{{ $c = get_class($appl); }}
{{if $c == 'IPS\gallery\Application'}}
{{if \IPS\gallery\Category::canOnAny( 'add' ) }}
{{ $galleryEnabled = true;}}
{{endif}}
{{elseif $c == 'IPS\forums\Application'}}
{{if \IPS\forums\Forum::canOnAny( 'add' ) }}
{{ $forumsEnabled = true;}}
{{endif}}
{{elseif $c == 'IPS\downloads\Application'}}
{{if ( \IPS\downloads\Category::canOnAny('add') OR \IPS\downloads\Category::theOnlyNode() ) }}
{{ $downloadsEnabled = true; }}
{{endif}}
{{elseif $c == 'IPS\cms\Application'}}
{{foreach \IPS\cms\Databases::databases() as $database}}
{{if $database->can( 'add' ) }}
{{ $cmsEnabled = true; }}
{{endif}}
{{endforeach}}
{{endif}}
{{endforeach}}
{{if $cmsEnabled or $forumsEnabled or $galleryEnabled or $downloadsEnabled }}
<ul class="ipsNavBar" data-role="menu">
<li data-id="1" data-active="" data-navapp="core" data-navext="Menu">
<button aria-expanded="false" aria-controls="elNavSecondary_100{$counter}" data-ipscontrols="" type="button">
<span class="ipsNavBar__icon" aria-hidden="true">
<i class="fa-solid fa-bars-staggered"></i>
</span>
<span class="ipsNavBar__text">
<span class="ipsNavBar__label">+ {lang="add"}</span>
<i class="fa-solid fa-angle-down"></i>
</span>
</button>
<ul class="ipsNav__dropdown" id="elNavSecondary_100{$counter}" data-ips-hidden-light-dismiss="" style="--i-animating-height: 336px;" hidden="">
{{foreach \IPS\cms\Databases::databases() as $database}}
{{if $database->can( 'add' ) }}
{{$counter = $counter + 1;}}
<li data-id="100{$counter}" data-navapp="cms" data-navext='{lang="cms_add_new_record_button" sprintf="$database->recordWord( 1 )"}'>
<a href="{$database->get_Page()->url()}?&do=form&d={$database->get__id()}" data-navitem-id="100{$counter}" data-ipsdialog="1" data-ipsdialog-size="narrow" data-ipsdialog-title='{lang="choose_category"}' >
<span class="ipsNavBar__icon" aria-hidden="true">
<i class="fa-solid" style="--icon:'\f87c'"></i>
</span>
<span class="ipsNavBar__text">
<span class="ipsNavBar__label">{lang="cms_add_new_record_button" sprintf="$database->recordWord( 1 )"}</span>
</span>
</a>
</li>
{{endif}}
{{endforeach}}
{{if $forumsEnabled }}
{{$counter = $counter + 1;}}
<li data-id="100{$counter}" data-navapp="forums" data-navext='{lang="select_forum"}'>
<a href="/forums/startTopic/" data-navitem-id="100{$counter}" data-ipsdialog="1" data-ipsdialog-size="narrow" data-ipsdialog-title='{lang="select_forum"}' >
<span class="ipsNavBar__icon" aria-hidden="true">
<i class="fa-solid" style="--icon:'\f87c'"></i>
</span>
<span class="ipsNavBar__text">
<span class="ipsNavBar__label">{lang="start_new_topic"}</span>
</span>
</a>
</li>
{{endif}}
{{if $galleryEnabled }}
{{$counter = $counter + 1;}}
<li data-id="100{$counter}" data-navapp="gallery" data-navext='{lang="choose_category"}'>
<a href="/gallery/submit/?_new=1" data-navitem-id="100{$counter}" data-ipsdialog="1" data-ipsdialog-size="medium" data-ipsdialog-extraclass="cGalleryDialog_outer" data-ipsdialog-destructonclose="true" data-ipsdialog-remotesubmit="true">
<span class="ipsNavBar__icon" aria-hidden="true">
<i class="fa-solid" style="--icon:'\f87c'"></i>
</span>
<span class="ipsNavBar__text">
<span class="ipsNavBar__label">{lang="add_gallery_image"}</span>
</span>
</a>
</li>
{{endif}}
{{if $downloadsEnabled }}
{{$counter = $counter + 1;}}
<li data-id="100{$counter}" data-navapp="downloads" data-navext='{lang="choose_category"}'>
<a href="/files/submit/?_new=1" data-navitem-id="100{$counter}" data-ipsdialog="1" data-ipsdialog-title='{lang="choose_category"}' data-ipsdialog-size="narrow">
<span class="ipsNavBar__icon" aria-hidden="true">
<i class="fa-solid" style="--icon:'\f87c'"></i>
</span>
<span class="ipsNavBar__text">
<span class="ipsNavBar__label">{lang="submit_a_file"}</span>
</span>
</a>
</li>
{{endif}}
</ul>
</li>
</ul>
{{endif}}Now save the template and your new create button should be available for your users.











Recommended Comments
Please sign in to comment
You will be able to leave a comment after signing in
Sign In Now